UltraLinq
UltraLinq is a B2B, SaaS medical image management software pioneering in cloud-based workflows. It is also a developer of software for compact and portable Ultrasound and diagnostic sensors.
While at UltraLinq, I focused on several key projects with the intent to improve interface designs and experience within a highly regulated field. After working with team members to consolidate assets and workflow across shared libraries, ensuring proper documentation and version control, I focused on prototyping better UX flows to help revolutionize the industry for doctors, clinicians, and patients.
PROJECT 1 | Login Page
Role: Product Designer
Challenge: Recreate login page to be allow user to receive important alerts, and be able to make necessary changes to password.
PROJECT 2 | Cloud-based Viewer
Role: Product Designer
Challenge: Re-imagine UltraLinq's cloud-based viewer, which accounts for 70% of web application sessions. While the viewer was rebuilt in HTML5 , replacing Flash and QuickTime viewers, the design team had the opportunity to enhance the user experience allowing technicians and clinicians to better assess, annotate, and measure anatomical parts and abnormalities when diagnosing a patient.
Before
After
PROJECT 3 | Patient/ Exam Header
Role: Product Designer
Challenge: Clinicians, technicians, and hospital administrators uses patient/exam headers to gain clinical context. The design team was challenged to make information more scannable and more easily editable.
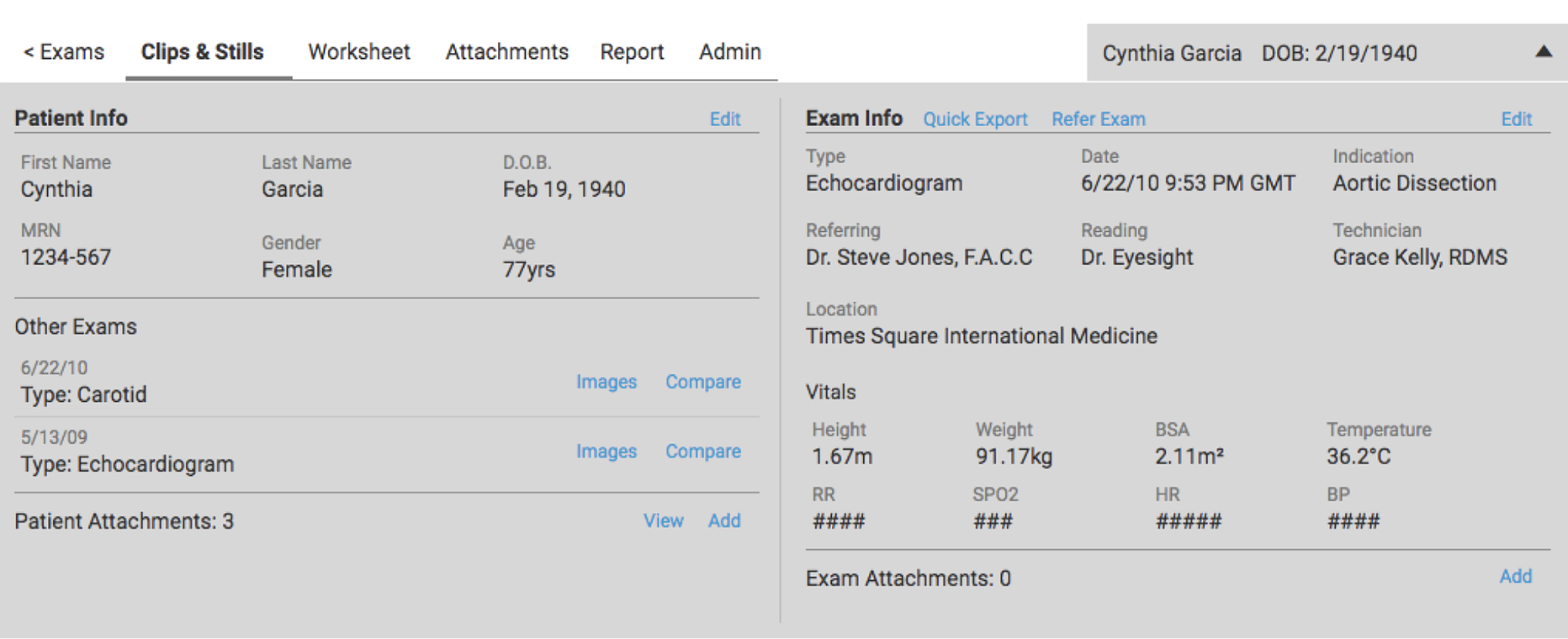
The original patient/exam header proved difficult to scan. The user had to navigate to a separate page to make changes.
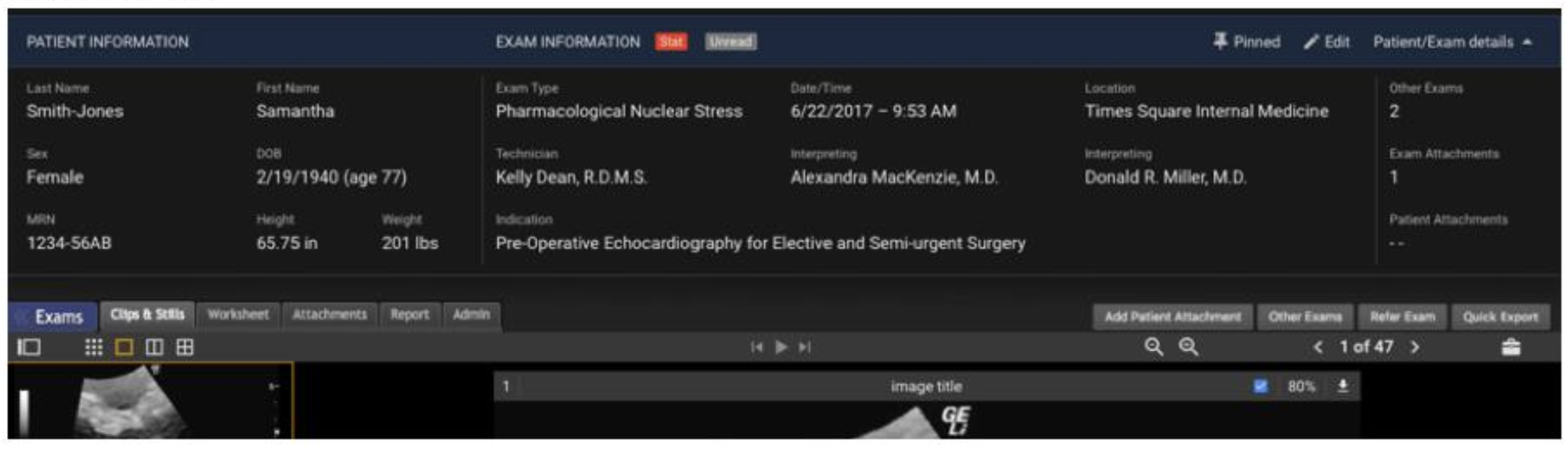
After several rounds of user testing, the design team focused on dividing information into clear sections.
Labels were moved on top.
In the final iteration, users were able to expand and contract the patient card as needed, in order to provide as much screen real estate as possible to view images.
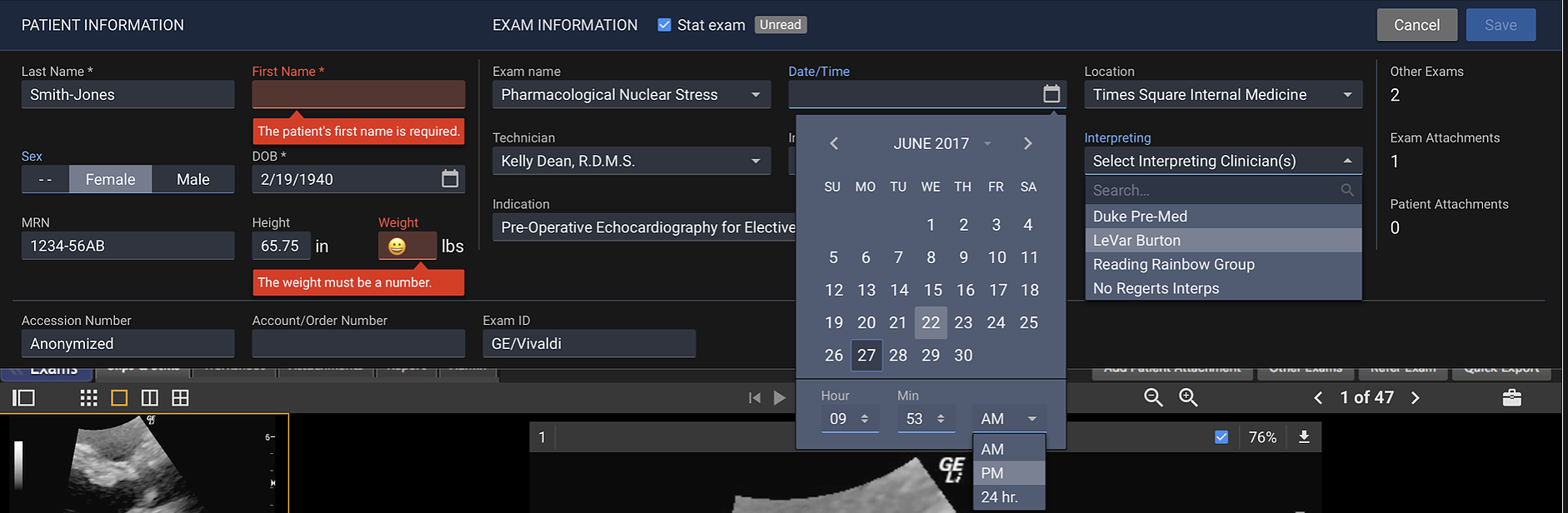
Instead of navigating to a separate page, users are able to edit information in place with error states clearly indicated.
The save/cancel buttons are placed at the top to prevent the need for scrolling.